步骤
- 安装Node.js (跨平台的c++编写的后端Javascript运行环境)
- 安装Hexo (静态博客生成器:管理博客的主要工具)
- 创建github pages(公共静态页面搭建托管服务)
- 绑定个人域名 (github默认生成博客域名为 账户名.github.io 如果你已经购买域名可以把它映射到默认域名)
具体操作
安装Node.js
到Node.js官网,下载安装即可。安装Hexo
创建发布博客文件夹blog
$ touch blog初始化hexo
$ hexo init安装npm(npm是随同Node.js一起的包管理工具,下载Node.js包中已经集成了npm)
$ npm install开启hexo服务
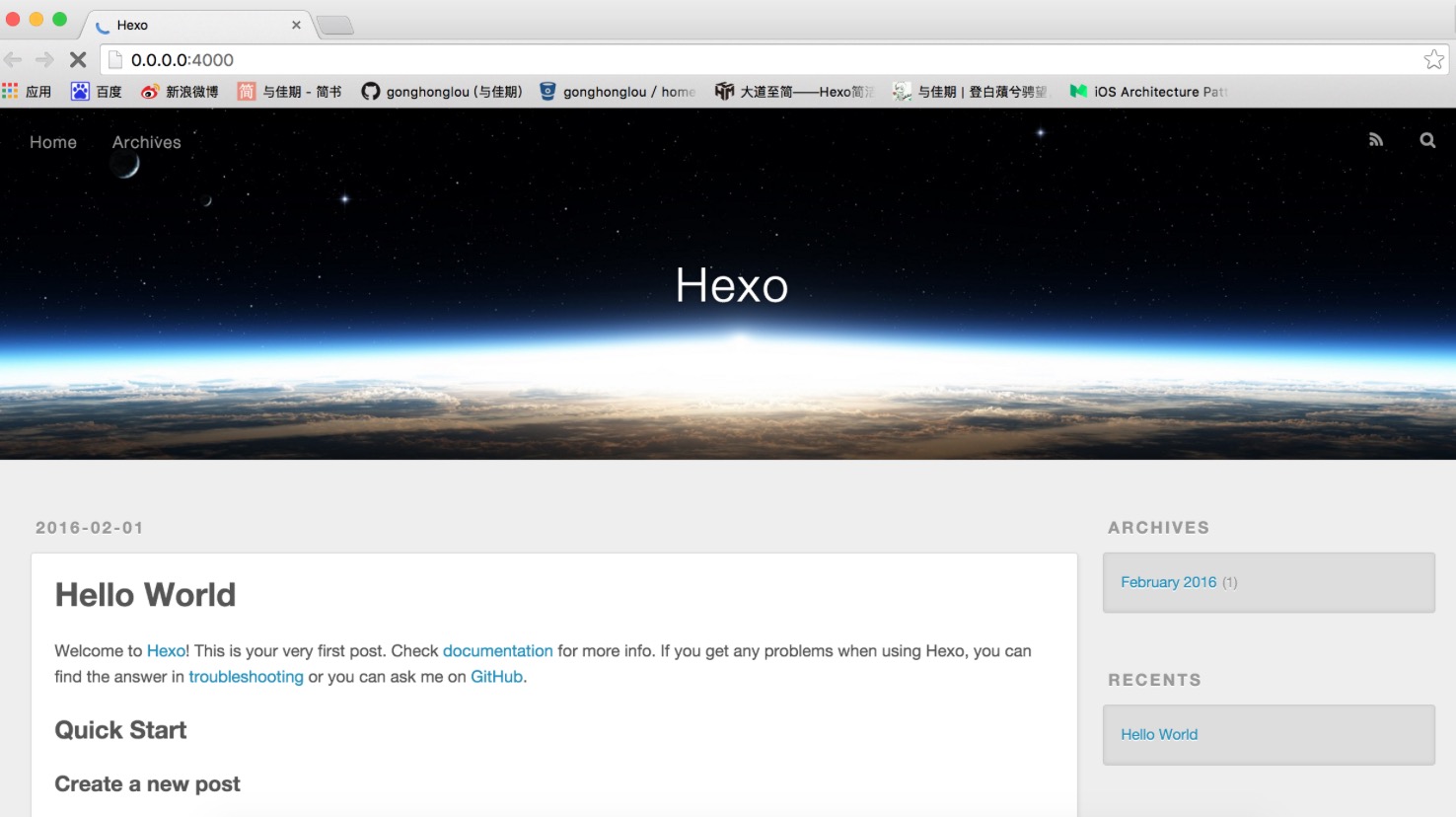
$ hexo s然后在浏览器输入http://localhost:4000 就可以预览博客页面了,hexo默认添加了一篇博客hello world

创建 github pages
- 为github添加ssh key 具体步骤百度即可
- 创建仓库
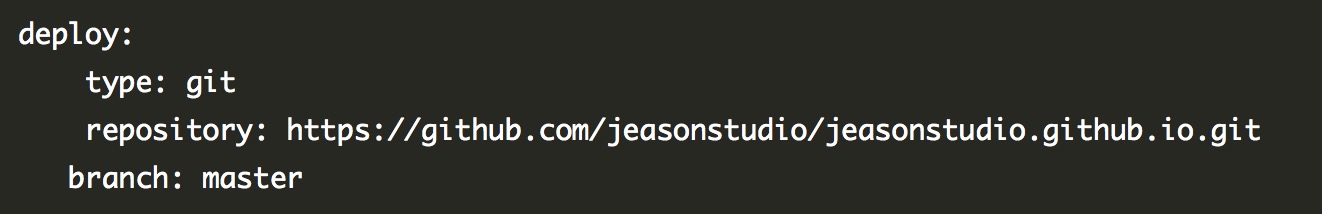
登录github 创建public仓库 要求仓库名必须为 账户名.github.io - cd 到blog文件夹,找到_config.yml文件然后用vim打开进行修改如下

最后就是生成静态页面和发布了 流程为
$ hexo n firstBlog //创建名为firstBlog的 $ hexo g //生成静态页 $ hexo d //部署到gighub pages后边两条命令可以合为一条
$ hexo d -g这时候就可以在浏览器查看firstBlog了 在浏览器打http://用户名.github.io即可,网速慢的话可能要等1两分钟生效。同样也可以在本地预览 $ hexo s 启动 然后浏览器输入http://localhost:4000
错误:如果hexo d 报错无法连接git,执行
$ npm install hexo-deployer-git --save a // 安装hexo-deployer-git然后
$ hexo d -g
绑定个人域名
- 注册/登录 阿里云购买域名
- 在blog下的source目录下创建CNAME $ touch CNAME (全部大写)
然后编辑CNAME $ vim CNAME 输入自己购买的域名 如,baidu.com 部署:
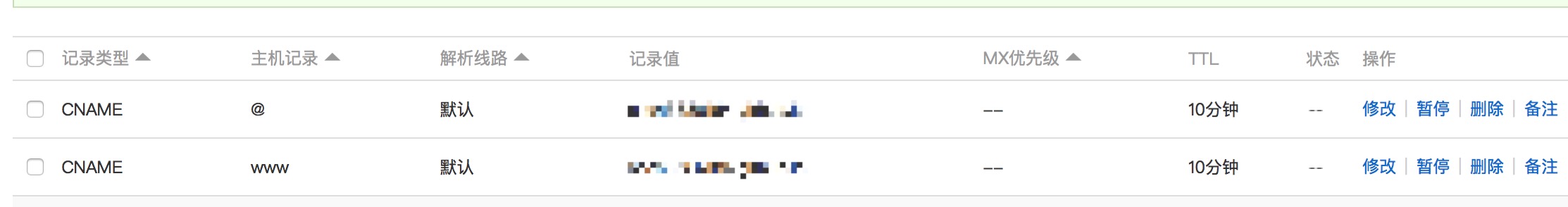
$ hexo clean $ hexo d -g到阿里云自己的域名下做域名解析,

注意 记录值写的时候后面要加一个. 如xxx.github.io.
用域名打开,几分钟 最多不会超过12小时 就可以访问自己的博客了。